大家都知道我们一般在写网页的时候,布局很关键,一般的布局(和模型)– margin pading –, 这里有很多常见布局,相信大家并不陌生。
移动网页布局我们常常在做app时,或者webapp时常有碰见到,今天我们就来说说flex布局。
Flex 是 Flexible Box 的缩写,意为”弹性布局”,用来为盒状模型提供最大的灵活性。
任何一个容器都可以是一个flex布局:
1 | .box { |
采用 Flex 布局的元素,称为 Flex 容器(flex container),简称”容器”。它的所有子元素自动成为容器成员,称为 Flex 项目(flex item),简称”项目”

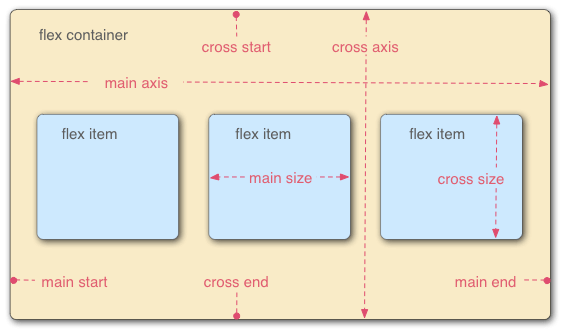
容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis)。主轴的开始位置(与边框的交叉点)叫做main start,结束位置叫做main end;交叉轴的开始位置叫做cross start,结束位置叫做cross end
属性
flex-diection: row | row-reverse | column | column-reverse
row: (默认值) 主轴为水平方向,起点在左端
row-reverse: 主轴为水平方向,起点在右端
column: 垂直方向,起点在上端
column-reverse: 垂直方向,起点在下端flex-wrap: nomrap| wrap | wrap-reverse
nomrap: (默认值) 不换行
wrap: 换行,起点在上方也就是开头
wrap-reverse: 换行,起点在下方也就是结尾处flex-flow: 是flex-wrap 和 flex-diection 的简写法
justify-content: flex-start | flex-end | contnet | space-between | space-around (属性定义了项目在主轴上的对齐方式)
flex-start: 左对齐
flex-end: 右对齐
content: 水平居中
space-between: 两端对齐,项目之间的间隔都相等
space-around: 每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍algin-items: flex-start | flex-end | center | baseline | stretch (垂直方向对其)
flex-start: 顶端对齐
flex-end: 底端对齐
center: 垂直方向居中对齐
boseline: 项目的第一行文字的基线对齐
stretch: (默认值):如果项目未设置高度或设为auto,将占满整个容器的高度algin-content: 属性定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用
1
2
3.box {
align-content: flex-start | flex-end | center | space-between | space-around | stretch;
}flex-start:与交叉轴的起点对齐
flex-end:与交叉轴的终点对齐
center:与交叉轴的中点对齐
space-between:与交叉轴两端对齐,轴线之间的间隔平均分布
space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍
stretch(默认值):轴线占满整个交叉轴flex-grow: 属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大
1
2
3.item {
flex-grow: <number>; /* default 0 */
}如果所有项目的flex-grow属性都为1,则它们将等分剩余空间(如果有的话)。如果一个项目的flex-grow属性为2,其他项目都为1,则前者占据的剩余空间将比其他项多一倍
order: 属性定义项目的排列顺序。数值越小,排列越靠前,默认为0
flex-shrink: 属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小
如果所有项目的flex-shrink属性都为1,当空间不足时,都将等比例缩小。如果一个项目的flex-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小。负值对该属性无效flex-basis:
属性定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小1
2
3
4
5
6
7
8
9
10.item {
flex-basis: <length> | auto; /* default auto */
}
```
- align-self: 属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch.
```css
.item {
align-self: auto | flex-start | flex-end | center | baseline | stretch;
}
该属性可能取6个值,除了auto,其他都与align-items属性完全一致.